Typography
A clear typographic hierarchy is critical to the effective communication of our brand. Type should be light and well-spaced to reinforce the idea that the CFPB is open, modern, and approachable. It should promote readability and accessibility, which allows all users to efficiently read and absorb textual information. This system uses weight, scale, and capitalization to convey the relative importance of each heading within a document.

TypefacesView code
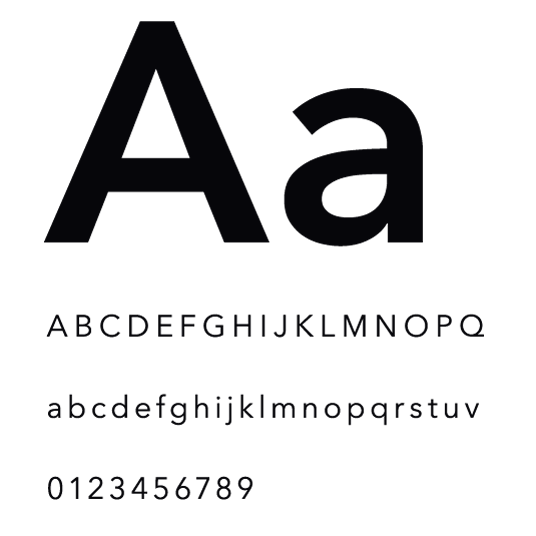
Avenir Next
Avenir Next is the primary brand typeface and can be used across all formats from print to digital. Its round and geometric letterforms are approachable and modern.
Avenir is great for titling, pull-quotes and lists, and in some cases can be used for lengthy body copy. Italics are included in the brand typography but should only be used on rare occasion, when necessary for grammatical accuracy.
Avenir Next Demi Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
Avenir Next Medium
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
Avenir Next Regular
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
Georgia
Georgia is the secondary brand typeface and is designed for digital executions. Its high x-height and round letterforms play nicely with Avenir Next. Georgia is well-suited for lengthy body copy. Bold is useful for highlighting or titling within body copy. The italic weights work nicely at a medium scale for pull-quotes or language with a human tone.
Georgia should not be used for display type or large-scale typography.
Georgia Regular
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
Georgia Regular Italic
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
Web hierarchyView code
Hierarchy refers to the difference in type size and weight between text elements. It creates focus points that signal the user where to read; a successful hierarchy enables readers to easily scan content.
Headers
Consistent scaling, weights, and capitalization are used to create distinction between header levels. They provide the user with a familiar focus point when they scan through text and it helps organize content. Headers are used in three weights of Avenir Next Demi Bold, Medium, and Regular.
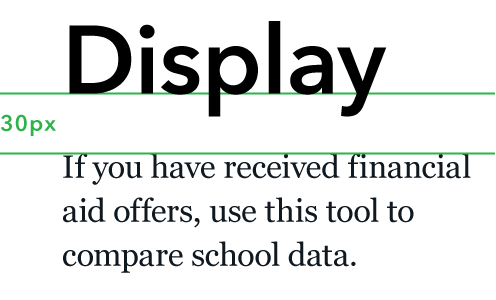
Display
- Avenir Next Demi Bold
- 48 px
Getting out of debt
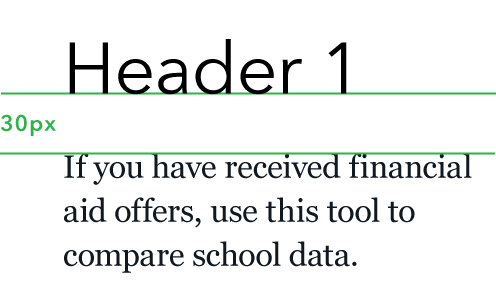
Header 1
- Avenir Next Regular
- 34 px
Getting out of debt
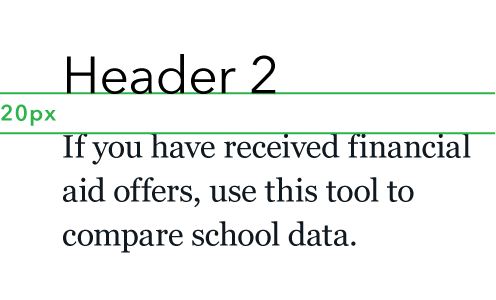
Header 2
- Avenir Next Regular
- 26 px
Getting out of debt
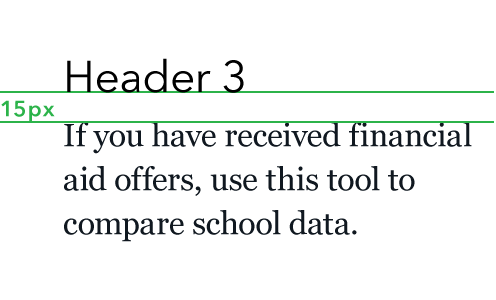
Header 3
- Avenir Next Regular
- 22 px
Getting out of debt
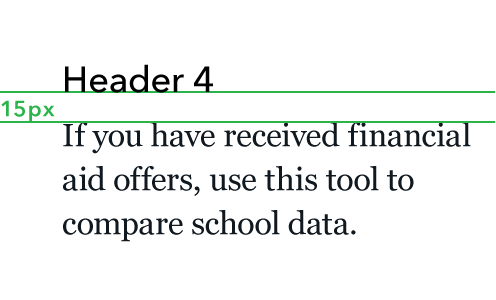
Header 4
- Avenir Next Medium
- 18 px
Getting out of debt
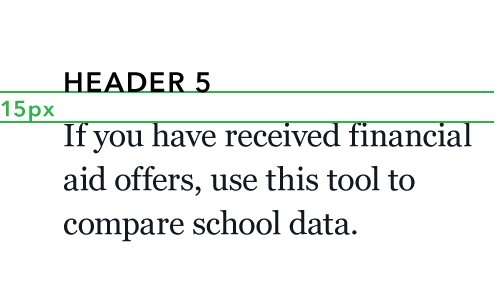
Header 5
- Avenir Next Demi Bold
- 14 px, 1 px letter spacing
- All caps
Getting out of debt
Header 6
- Avenir Next Demi Bold
- 12 px, 1 px letter spacing
- All caps
Getting out of debt
Body text
Georgia should be used for the majority of body copy on the web. Avenir Next may be used for introductory or accent text. For example, Avenir is well-suited for use in tables or captions.
Body text should provide an efficient and pleasant experience on every viewport size. Readable text makes good use of alignment, spacing, line length and height, and contrast.
Body (sans-serif)
- Avenir Next Regular
- 16 px / 22 px line height
If you have received financial aid offers, use this tool to compare school data and relevant financial factors to make a more informed decision for your future.
Body (serif)
- Georgia Regular
- 16 px / 22 px line height
If you have received financial aid offers, use this tool to compare school data and relevant financial factors to make a more informed decision for your future.
Typesetting for readability
Readable text allows users to efficiently read and take in textual information. Text that is not readable turns off readers or makes it challenging for them to stay focused. The following guidelines promote good readability.
Alignment
Typography should be set flush left. This provides the eye a constant starting point for each line, making text easier to read.

Line height
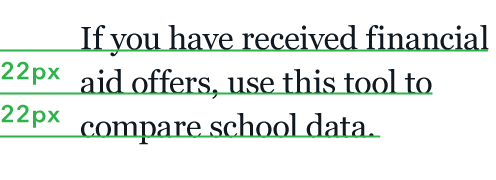
Ample space between lines of type promotes an open feeling and lends flow to body copy.
When setting body copy, the leading should be 1.375 times the type size, or 37.5% larger.
Font size: 26px

Font size: 16px

Line length
Comfortable line length allows the user’s eyes to flow easily from the end of one line to the beginning of the next.
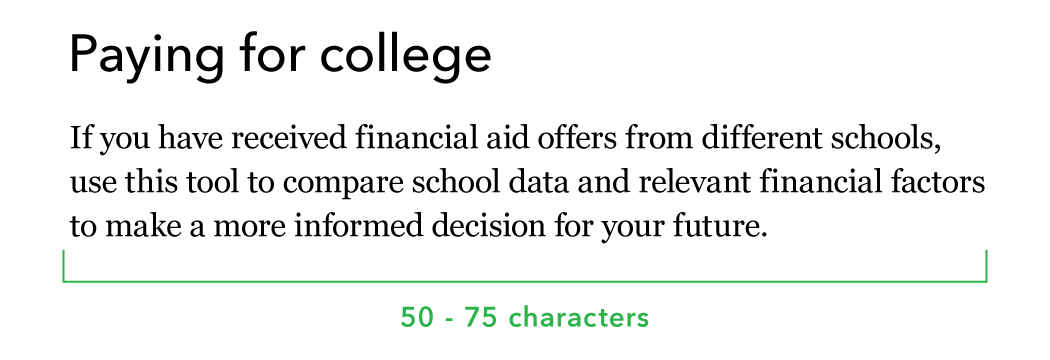
For a single column of text, line length should be an average of 66 characters per line, including spaces, but may range from 50 to 75 characters.

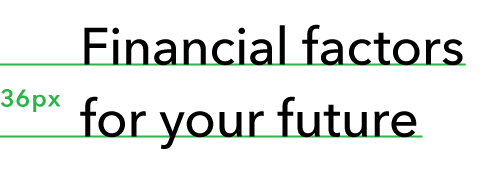
Spacing
White space or blank space affects how the user focuses their attention on the content. It makes it easier to know what to read and where to begin. Spacing between typographic elements should be open enough to feel light, but close enough to establish a proper relationship between elements.
When setting headers and body copy, the white space should be 15px, 20px, or 30px.







Web type accessibility
Text contrast
WCA (Web Content Accessibility) standards ensure that content is accessible by everyone, regardless of any disability or user device.
To ensure text remains compliant with WCA standards, use only these permitted color combinations. These options fall within the range of foreground/background color contrast permitted by the Secion 508 guidelines.
For more information:
To learn more, refer to the http://www.section508.gov.
This color contrast tool is a useful resource for testing the compliance of any color combination.
Fully accessible combinations
Accessible text and background color combinations are shown below:
- CFPB Black on White
- Dark Gray on White
- White on CFPB Black
- White on Dark Gray
- CFPB Black on Gray 10%
- CFPB Black on Gray 5%
- CFPB Black on Green Midtone
- CFPB Black on Green Tint
Partially accessible combinations
CFPB Black text and white text on gray, and gray text on white are only accessible for header sizes above 24px.
- White on Gray
- CFPB Black on Gray
- Gray on White
Non-accessible combinations
Never set CFPB Green web type on white combinations, as they are not accessible. Never set type on a patterned background.
- White on Green
- Green on White
Undesirable combinations
Even though CFPB Green and CFPB Black are accessible for large scale type, this color combination should never be used for web type.
- Black on Green
- Green on Black
Print hierarchy
This hierarchy should serve as a basis for 8.5 x 11” documents, but appropriate scaling should be explored for content of larger or smaller dimensions.
Headers
Consistent scaling, weights, and capitalization are used to create distinction between header levels. They provide the user with a familiar focus point when they scan through text and it helps organize content. Headers are used in two weights of Avenir Next Demi Bold and Medium.
Display
- Avenir Next Medium
- 60 pt / 66 pt
Getting out of debt
Header 1
- Avenir Next Medium
- 38 pt / 40 pt
Getting out of debt
Header 2
- Avenir Next Demi Bold
- 18 pt / 20 pt
Getting out of debt
Header 3
- Avenir Next Demi Bold
- 16 pt / 18 pt
Getting out of debt
Header 4
- Avenir Next Medium
- 14 pt / 16 pt
Getting out of debt
Header 5
- Avenir Next Demi Bold
- 10 pt / 12 pt
- All caps
Getting out of debt
Header 6
- Avenir Next Medium
- 12 pt / 14 pt
Getting out of debt
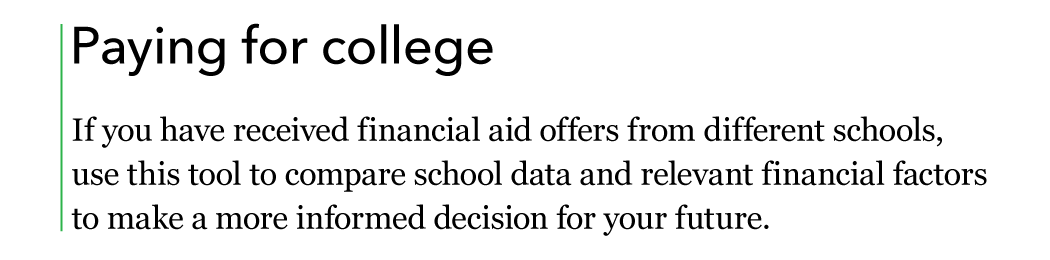
Body text
Subheader
- Avenir Next Regular
- 18 pt / 22 pt leading
Use this tool to compare school data and relevant financial factors to make a more informed decision for your future.
Paragraph
- Avenir Next Regular
- 11 pt / 16 pt leading
If you have received financial aid offers, use this tool to compare school data and relevant financial factors to make a more informed decision for your future. Evaluate the costs and risks involved in paying for school.
Paragraph
- Georgia
- 11 pt / 16 pt leading
If you have received financial aid offers, use this tool to compare school data and relevant financial factors to make a more informed decision for your future. Evaluate the costs and risks involved in paying for school.
Bulleted list
- Avenir Next Regular
- 11 pt / 14 pt leading
-
Use this tool to compare school data and relevant financial factors to make a more informed decision for your future.
-
Evaluate the costs and risks involved in paying for school.
-
Use web school data and relevant financial factors to make a more informed decision for your future.